「リッチメニュー」とは、LINEのトーク画面下部に固定で表示されるタイル状のメニューのことです。トーク画面を開くとすぐ目に入りますし、画面を大きく占有します。
ユーザーがトーク画面を開くたびに目立つ場所に表示されるため、クリック率が高いという特徴を持っています。外部サイトへのリンクに加えて、キーワード応答と組み合わせることでクーポンやシナリオbotが自動送信されるように設定することも可能です。
さらに、L Dashを使うとタブ切り替えができるリッチメニューを作ったり、ユーザー単位でリッチメニューを出し分けたりすることもできます。
この記事では、L Dashを使ってユーザーにとってより便利なリッチメニューを作る方法をご紹介します。
L DashのリッチメニューとLINE公式アカウントのリッチメニューとの違い
L Dashで作れるリッチメニューと、LINE公式アカウントの標準機能で作れるリッチメニューとの違いは大きく分けて3つあります。
一つ目は冒頭でも触れた通り、タブで切り替わるリッチメニューが作れること。複数のリッチメニューを設定しておいて、ユーザーがタブをタップした際に表示が切り替わるよう設定することが可能です。
二つ目は、ユーザーごとに表示させるリッチメニューを指定できること。例えば、「友だち登録経路」の追加アクションを使って友だちにタグをつけておいて、ホームページやSNSから友だち追加してくれたユーザーと、実店舗に来店して友だち追加してくれたユーザーとで違ったリッチメニューを表示させることができます。
三つ目は、タップ領域を自由にデザインできること。どういうことかというと、LINE公式アカウント標準機能では、以下のようにあらかじめタップ領域のテンプレートが用意されており、その中から選択する必要があります。

(出典:LINE公式アカウントWeb版管理画面/LINE Official Account Manager)
そのため、画像もあらかじめこのテンプレートに合わせた物を用意するか、タップ領域ごとに一つずつ画像を設定していかなくてはなりません。
その点、L Dashのリッチメニューはマウスをドラッグして、タップ領域を自由にデザインすることができます。つまり、好きな画像に合わせて自由にタップ領域を作成できるわけです。例えば、リッチメニューの中央部分のみをタップ領域として設定することも可能です。

(出典:L Dashリッチメニュー作成画面)
またLINE公式アカウント標準機能では、作ったリッチメニューに必ず表示期間を設けなくてはいけない仕様となっています。L Dashでは、これを無期限に設定できるという違いもあります。
トーク画面を開くたびに目に入るリッチメニューは、LINE公式アカウントの顔と言ってもよいほど重要な機能の一つ。ユーザーにとっての利便性も大切ですし、デザインにもこだわりたいですよね。L Dashなら、こだわりのリッチメニューをより自由な発想で作ることができますよ。
L Dashでリッチメニューを作ろう
それでは、実際にL Dashでリッチメニューを作成してみましょう。まずはホーム画面左のメニューから「リッチメニュー」を選んでクリックします。

(出典:L Dashホーム画面)
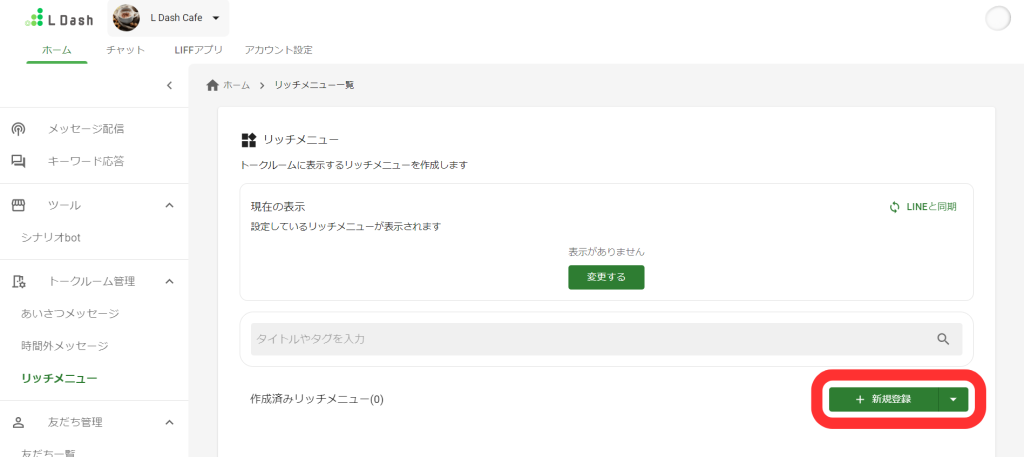
現在設定しているリッチメニューや、作成済みのリッチメニューが一覧で表示されます。今回は右下の「+新規登録」から新しくリッチメニューを作成していきましょう。

(出典:L Dashリッチメニュー一覧画面)
なお、リッチメニューに使う画像はあらかじめ用意しておく必要があります。L Dashにアップロードできる画像の条件は以下の通りです。
- 画像ファイルサイズ:1MB以下
- 画像の幅サイズ:800ピクセル以上、2500ピクセル以下
- 画像の高さサイズ:250ピクセル以上
- 画像のアスペクト比:1.45以上
画像を準備するのに一番手軽な方法は、LINEヤフー社がこちらの記事やこちらの記事などで配布している無料素材を使うことでしょう。
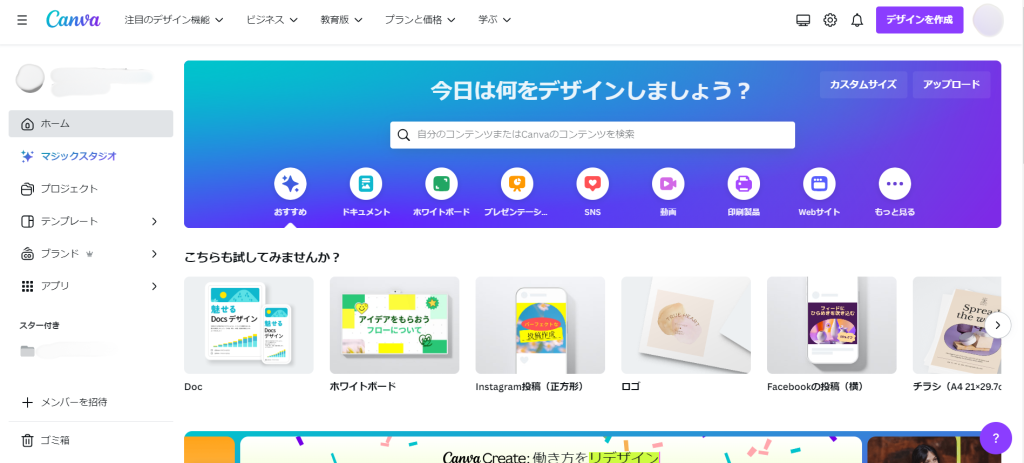
他には、画像編集ソフトを使って一から作る方法もありますが、例えば「Canva」というWebツールを使えばより簡単に作成することができます。
Canvaで「LINE公式アカウント リッチメニュー」等と検索すると、リッチメニューで使えるテンプレートがたくさん表示されるので、イメージに近いものを選び、写真やテキストを入れ替える等して自分なりにアレンジしてみるとよいでしょう。

(出典:「Canva」トップページ)
画像が用意できたら、「ここにファイルをドロップ」と書かれている箇所に画像ファイルをドラッグ&ドロップするか、「ファイルを選択」から画像ファイルを選んでアップロードしましょう。

(出典:L Dashリッチメニュー編集画面)
画像のアップロードが完了すると、プレビューにも反映されます。

(出典:L Dashリッチメニュー編集画面)
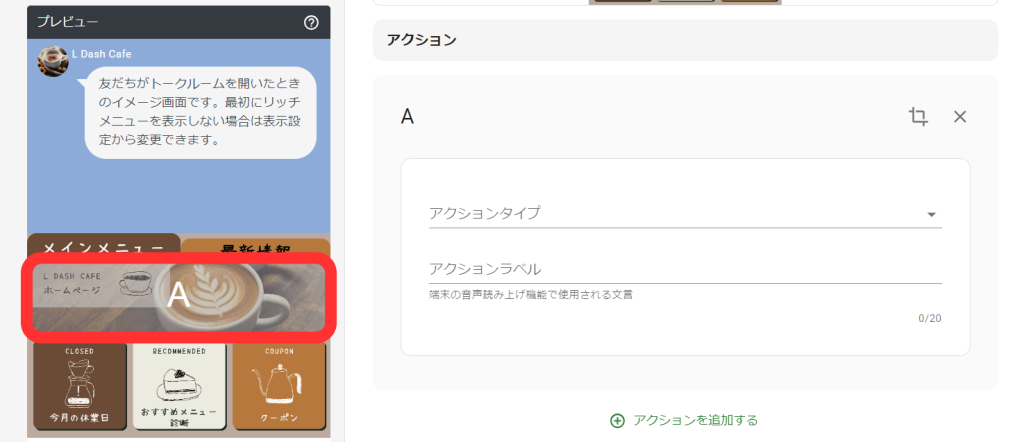
それでは、「+アクションを追加する」をクリックして、タップ領域やアクションを設定していきましょう。「+アクションを追加する」をクリックすると、次のような画面が表示されます。

(出典:L Dashリッチメニュー編集画面)
以下の動画のように、マウスのドラッグ操作でタップさせたい範囲を選択します。
 (出典:L Dashリッチメニュー編集画面)
(出典:L Dashリッチメニュー編集画面)
プレビューを見ると、「A」という範囲が選択されていることが分かります。

(出典:L Dashリッチメニュー編集画面)
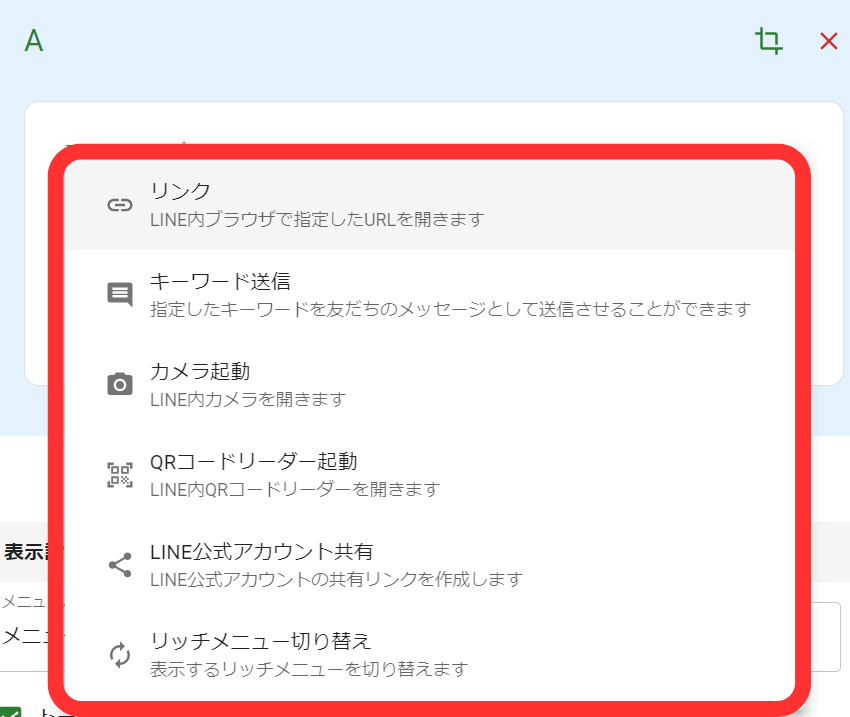
ユーザーが指定の範囲をタップした際に設定できるアクションは以下の通りです。
- リンク:LINE内ブラウザで指定したURLを開きます
- キーワード送信:指定したキーワードを友だちのメッセージとして送信させることができます
- カメラ起動:LINE内カメラを開きます
- QRコードリーダー起動:LINE内QRコードリーダーを開きます
- LINE公式アカウント共有:LINE公式アカウントの共有リンクを作成します
- リッチメニュー切り替え:表示するリッチメニューを切り替えます

(出典:L Dashリッチメニュー編集画面)
ここでは「リンク」を設定しました。なお、タップ領域を修正したい場合は、右上の「×」の隣にあるアイコンをクリックすれば再度選択画面が表示されます。

(出典:L Dashリッチメニュー編集画面)
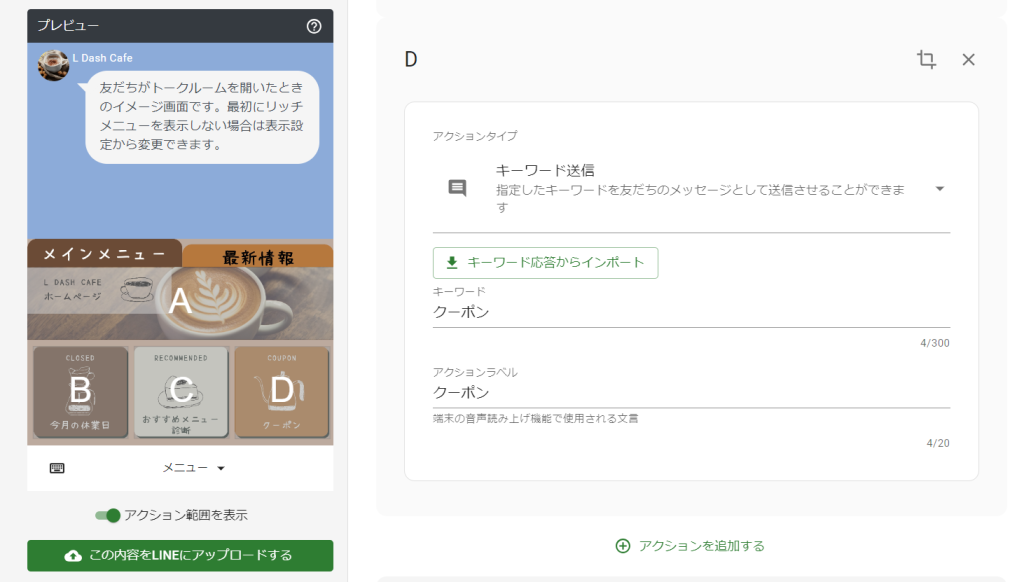
同じように、「アクションを追加する」からタップ領域やアクションを設定していきましょう。下は、A~Dの4つの領域にそれぞれアクションを設定したところです。

(出典:L Dashリッチメニュー編集画面)
ちなみにB、C、Dには「キーワード送信」を設定してあります。前もって「キーワード応答」機能を使い、送信されたキーワードに反応してそれぞれテキストメッセージ、シナリオbot、クーポンが送られてくるように設定しています。
ここまでが基本のリッチメニュー設定方法です。次に、タブ切り替えの設定方法をご紹介します。
タブ切り替えできるリッチメニューを作ってみよう
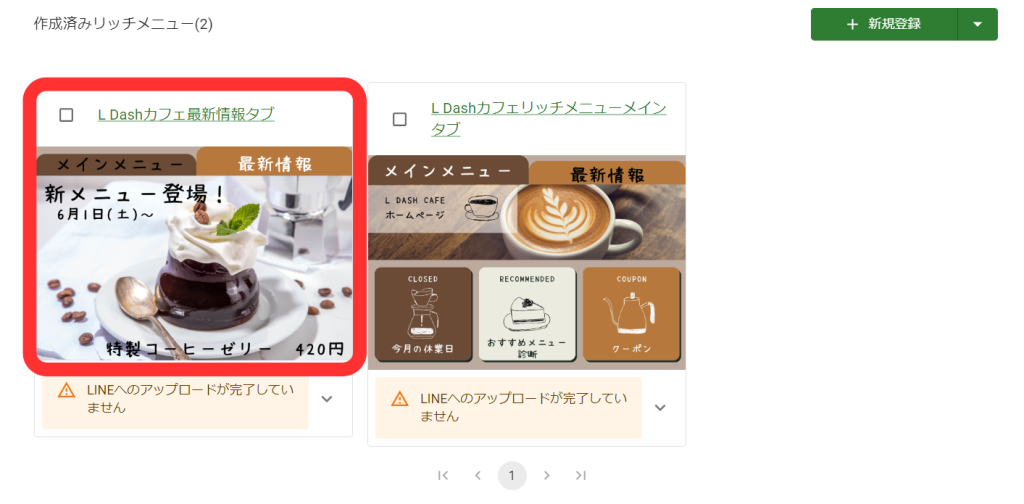
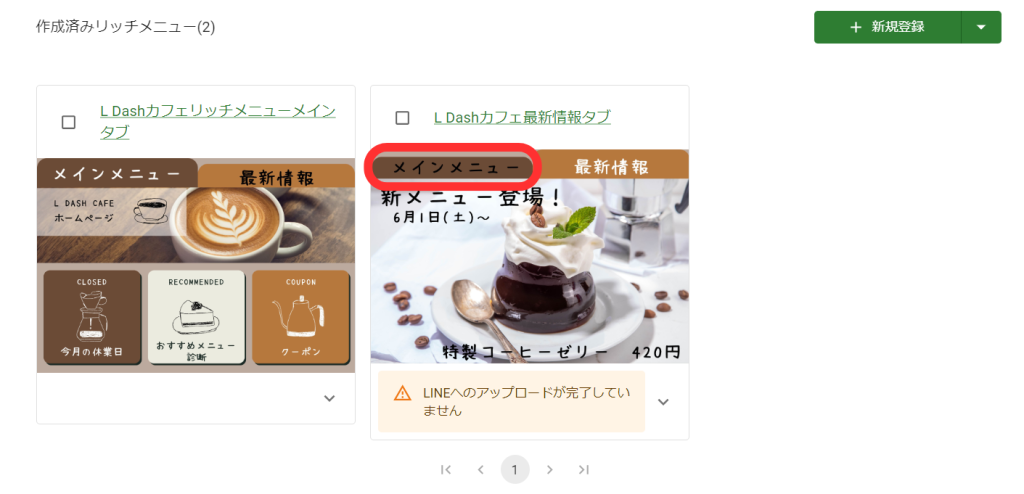
タブ切り替えできるリッチメニューを作るには、切り替え先のリッチメニューが必要です。今回はあらかじめ、以下の画像左に表示されているリッチメニューを作っておきました。このリッチメニューを切り替え先として設定していきます。

(出典:L Dashリッチメニュー一覧画面)
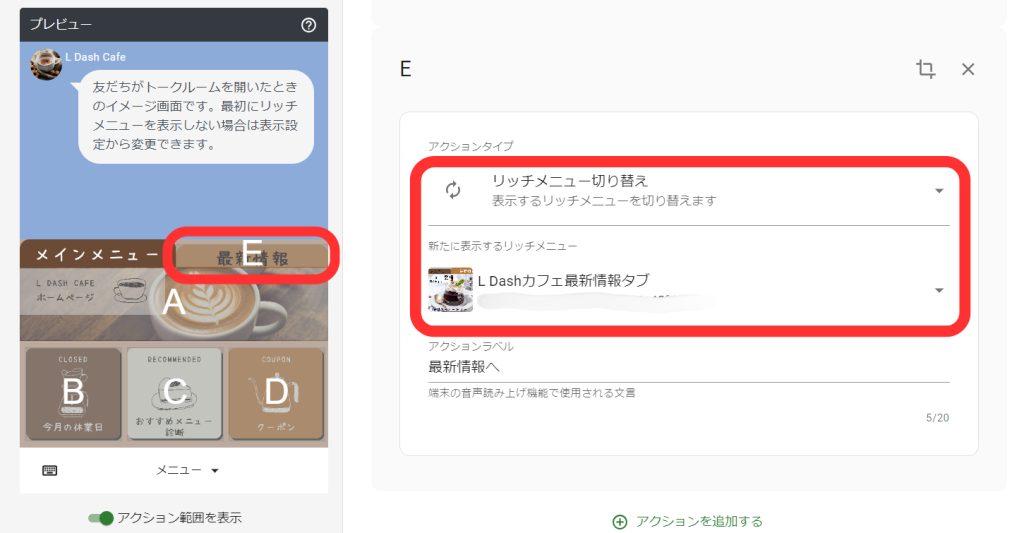
先ほどまでのリッチメニュー編集画面で再び「+アクションを追加する」をクリックし、画像の中でタップさせたいタブ部分を選択します。

(出典:L Dashリッチメニュー編集画面)
アクションは「リッチメニュー切り替え」を選び、「新たに表示するリッチメニュー」はあらかじめ登録しておいたもう一つのリッチメニューを選択します。

(出典:L Dashリッチメニュー編集画面)
これで、タブ(E領域)をタップするとリッチメニューが切り替わるよう設定できました。
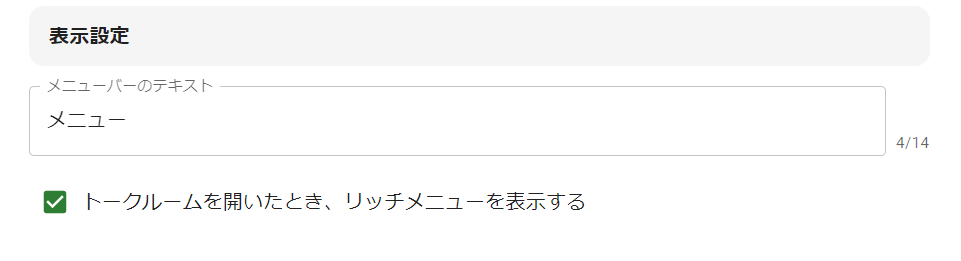
なお、「表示設定」では、一番下に表示させるメニューバーのテキストを編集できます。初期設定では「メニュー」となっていますが、多くの場合そのままにしておいても問題ないでしょう。
また、ユーザーがトークルームを開いた際、同時にリッチメニューを表示させるかどうかを設定することもできます。初期設定では「表示する」にチェックが入っています。こちらも基本的にはそのままでよいでしょう。

(出典:L Dashリッチメニュー編集画面)
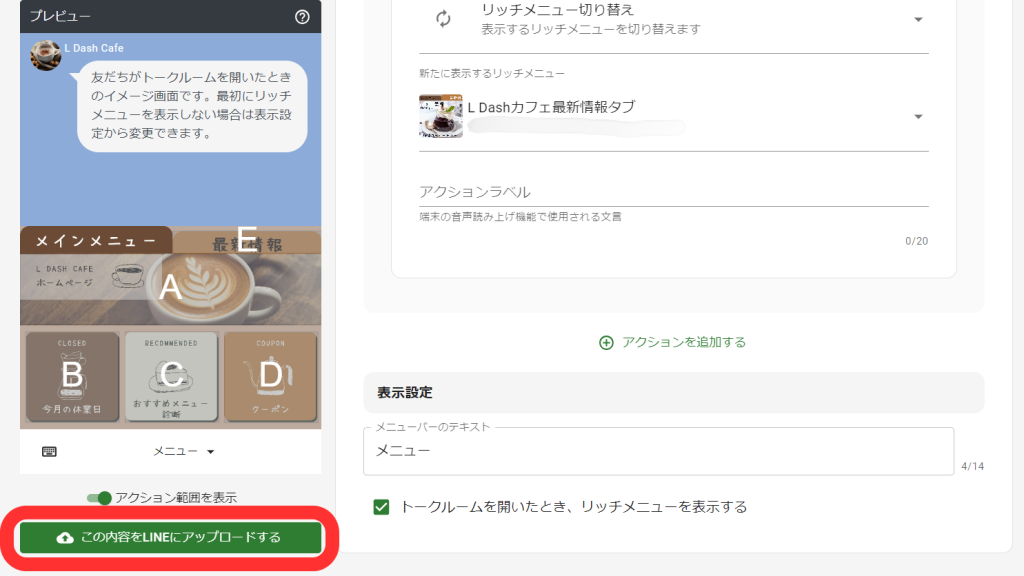
全ての設定が終わったら、プレビューの下にある「この内容をLINEにアップロードする」をクリックしましょう。

(出典:L Dashリッチメニュー編集画面)
切り替え先のリッチメニュー(画像右)も同じ方法で、タブをタップするとリッチメニューが切り替わるよう設定してあります。

(出典:L Dashリッチメニュー一覧画面)
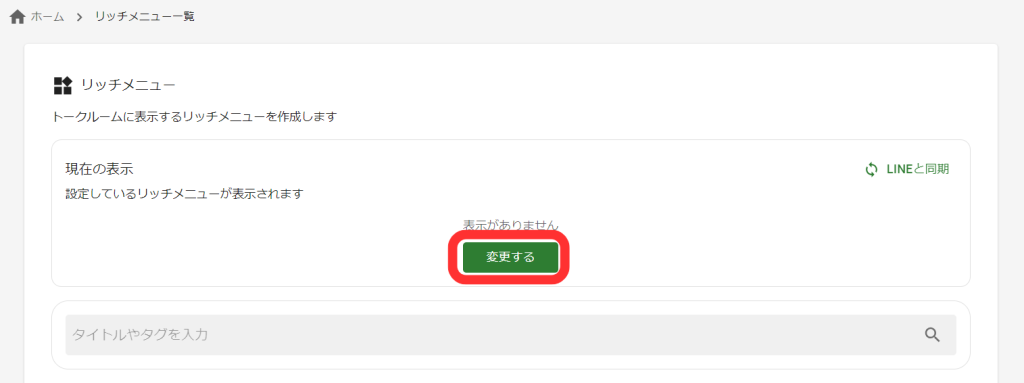
それでは、作ったリッチメニューがトークルームに表示されるよう設定していきましょう。「現在の表示」の中にある「変更する」ボタンをクリックします。

(出典:L Dashリッチメニュー一覧画面)
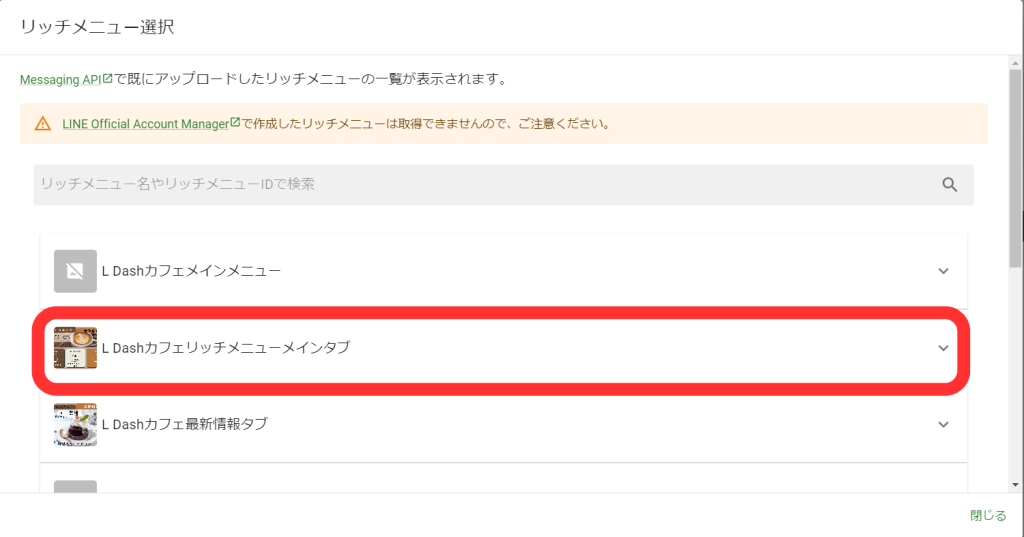
今回は「L Dashカフェリッチメニューメインタブ」をメインのリッチメニューとして表示させたいので、これを選択します。

(出典:L Dashリッチメニュー一覧画面)
「このリッチメニューを選択する」をクリックします。

(出典:L Dashリッチメニュー一覧画面)
「現在の表示」に先ほど作ったリッチメニューが表示されています。

(出典:L Dashリッチメニュー一覧画面)
LINEアプリでLINE公式アカウントとのトーク画面を開き、実際の挙動を確認してみましょう。
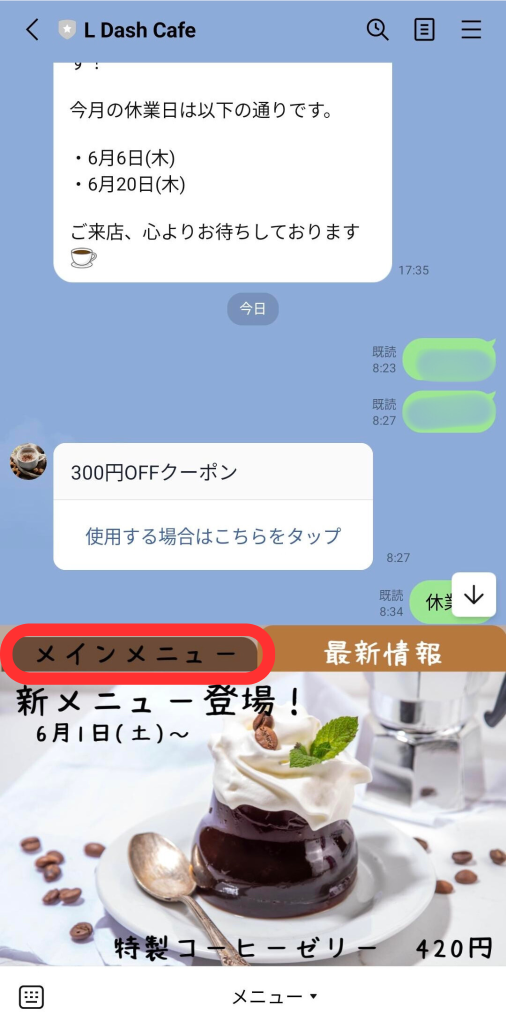
まずは、設定したリッチメニューが表示されているかチェックします。

(出典:Android版LINEアプリ)
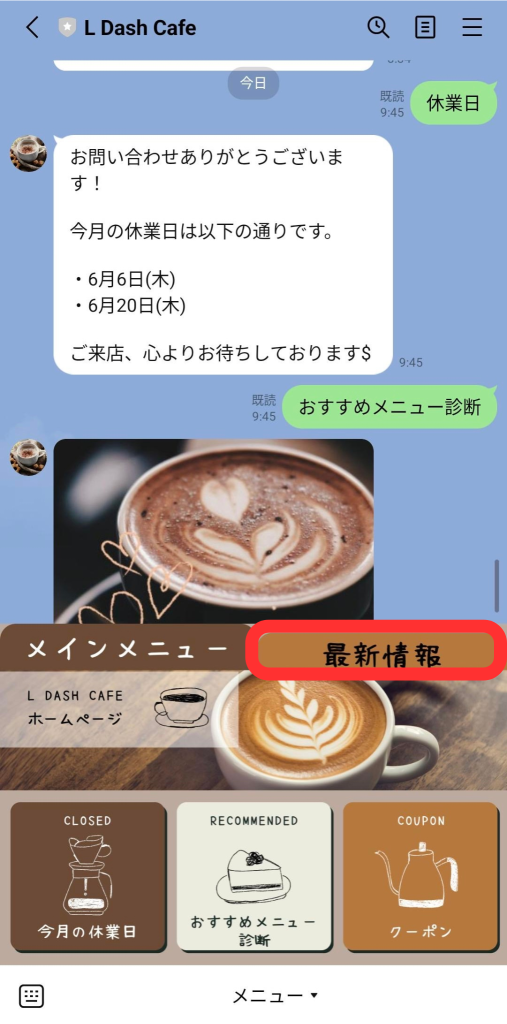
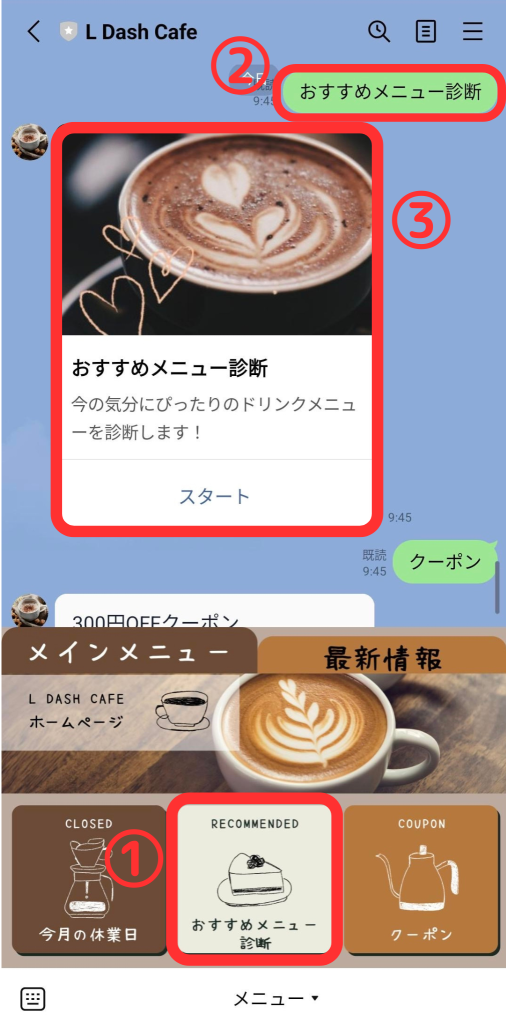
「最新情報」というタブをタップすると、設定した通りに画面が切り替わりました。

(出典:Android版LINEアプリ)
「おすすめメニュー診断」をタップするとキーワードが送信され、対応するシナリオbotが送られてきています。

(出典:Android版LINEアプリ)
「クーポン」をタップするとキーワードが送信され、こちらも対応するクーポンが送られてきました。

(出典:Android版LINEアプリ)
リッチメニューを作成したら、忘れずに動作チェックを行うようにしましょう。
友だちごとに異なるリッチメニューを設定する
最後に、友だちごとに異なるリッチメニューを表示するよう設定する方法をご紹介します。
初めに、ホーム画面左に表示されている「友だち管理」の中にある「友だち一覧」をクリックします。必要に応じて検索バーにタグを入力するなどして、独自のリッチメニューを設定したい友だちを絞り込んでおきましょう。

(出典:L Dash友だち一覧画面)
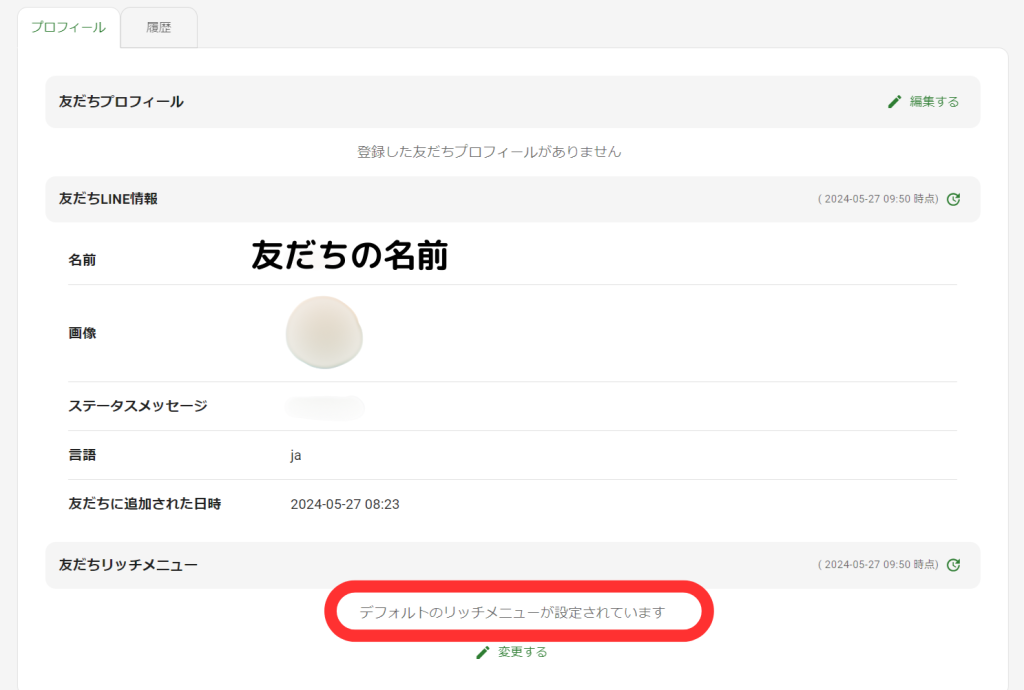
目当ての友だちが表示されたら、クリックして友だち詳細画面を開きます。画面を下にスクロールすると、「友だちリッチメニュー」という項目が現れます。今は特に何も設定していないので、「デフォルトのリッチメニューが設定されています」と表示されていますね。

(出典:L Dash友だち一覧画面)
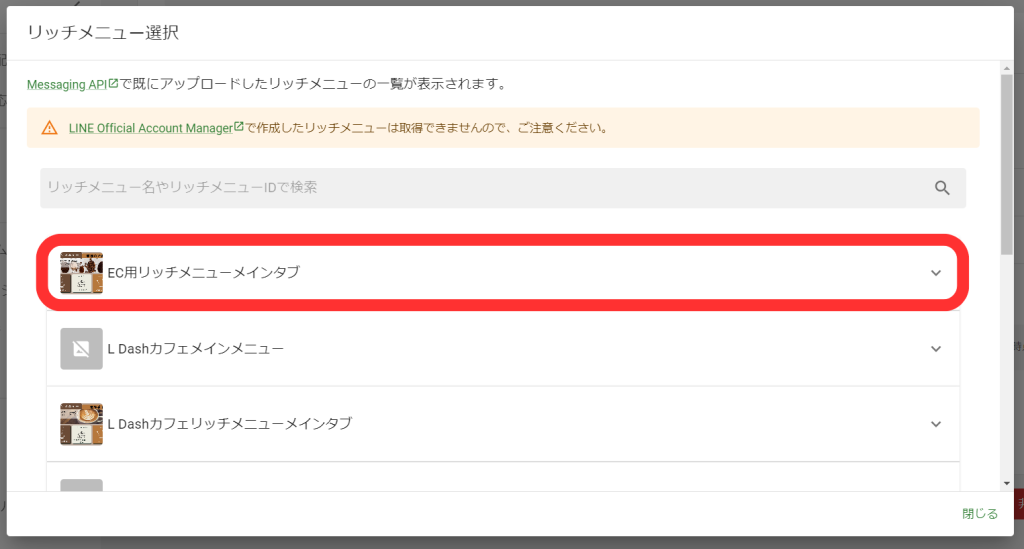
「変更する」をクリックすると、リッチメニューの選択画面が開きます。ここでは、あらかじめ作成しておいた「EC用リッチメニューメインタブ」を選び、「このリッチメニューを選択する」をクリックします。

(出典:L Dash友だち詳細画面)
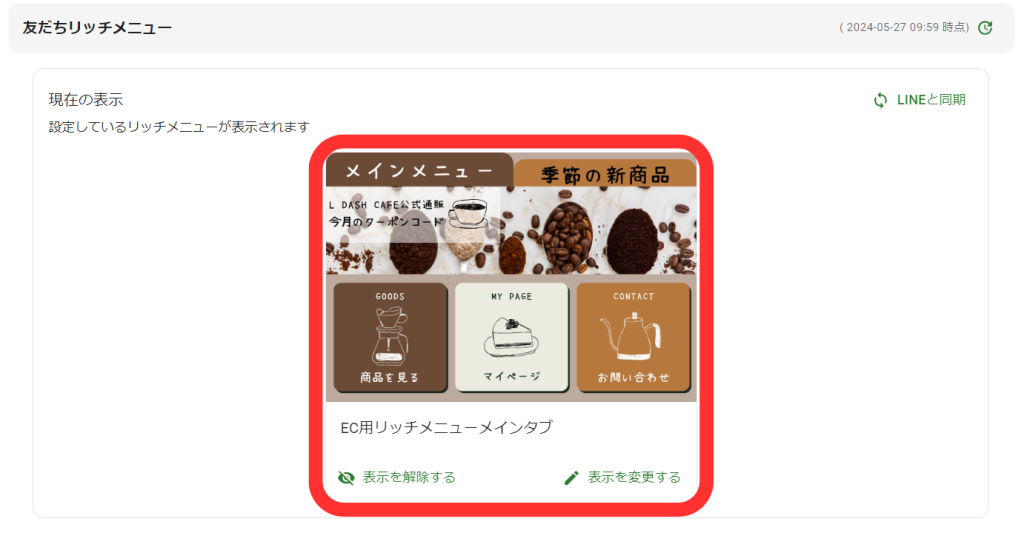
「現在の表示」が、この友だちに設定したリッチメニューに変わりました。

(出典:L Dash友だち詳細画面)
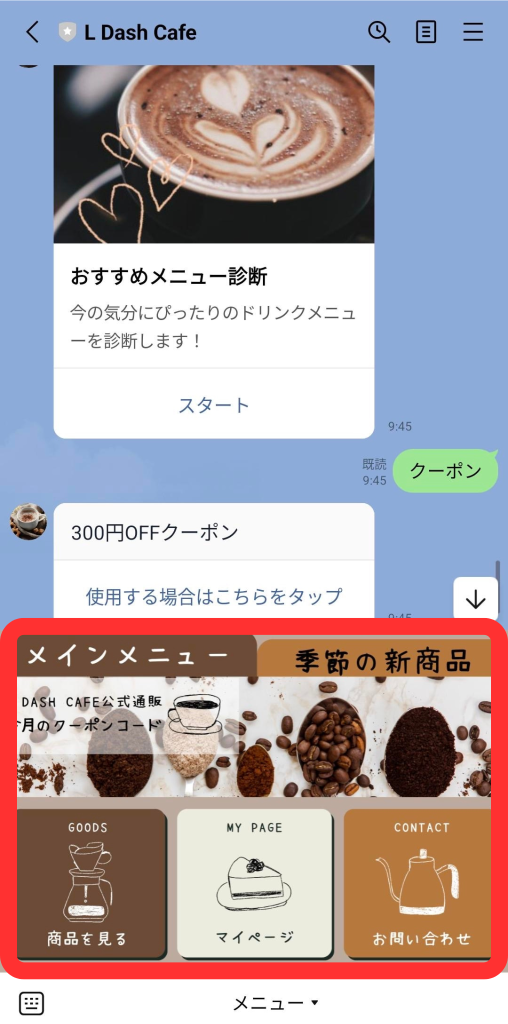
このユーザーのLINEアプリを確認してみると、きちんと表示が専用のリッチメニューに切り替わっています。

(出典:Android版LINEアプリ)
今回は、カフェの実店舗で友だち登録してくれたユーザー(デフォルトのリッチメニューを表示)と、通販サイト経由で友だち登録してくれたユーザー(EC用のリッチメニューを表示)とで表示するリッチメニューを変更する、という想定で設定を行ってみました。
「友だち登録経路」や自動タグ付け機能も組み合わせて、より魅力的なリッチメニューを作ってみてくださいね。
まとめ
L Dashを使うと、タブ切り替えできるリッチメニューを作ったり、タップ領域を自由にデザインしたりすることができます。また、友だちごとにリッチメニューを出し分けたり、キーワード応答を使ってシナリオbotや質問フォームを呼び出すよう設定したりすることもできるため、アイデア次第で活用法は無限に広がります。
L Dashでオリジナリティあふれるリッチメニューを作って、販促や集客に活用してみてください。
【参照・参考】
・LINE株式会社『はじめてでもできる! LINEビジネス活用公式ガイド 第2版』インプレス,2023年6月
・LINEヤフー for Business「LINE公式アカウント (LINE Official Account Manager) リッチメニューを作成するマニュアル」(2024年5月23日参照)
・LINEヤフー for Business「リッチメニューの活用方法│特長や運用のコツを解説」(2024年5月23日参照)
・LINEキャンパス「リッチメニュー」(2024年5月23日参照)
・LINEキャンパス「『リッチメニュー』で使用できる画像(1)」 (2024年5月23日参照)
・LINEキャンパス「『リッチメニュー』で使用できる画像(2)」(2024年5月23日参照)